
실질적으로 적용했던 사례에 대하여 강의를 해 달라는 부탁이 들어왔는데요, 실제 사례 자료에 인물에 대한 이미지가 같이 있었거든요. 그래서 이미지를 지우고 자료를 만들려고 하니 이상하고, 그렇다고 웹에 있는 인물이미지를 다운로드하으려니 너무 오래 걸리고, 그래서 고민하다가 스테이블 디퓨전으로 인물 예시를 만들면 좋겠다고 생각하고 적용해 봤는데 생각보다 재미나더군요.
그래서, 그 기록을 남겨볼까 합니다.
이미지 생성
먼저, 적용한 프롬프트 입니다.
Prompt
Best quality, masterpiece, ultra high res, (photorealistic:1.4), raw photo,
<lora:add_detail:1.3>, seductive smile, realistic lighting, cute, suit그리고 함께 적용한 네거티브 프롬프트입니다.
Negative prompt
nsfw, ng_deepnegative_v1_75t,badhandv4, (worst quality:2), (low quality:2),
(normal quality:2), lowres,watermark, monochrome그리고 기타 설정은 다음과 같이 했습니다.

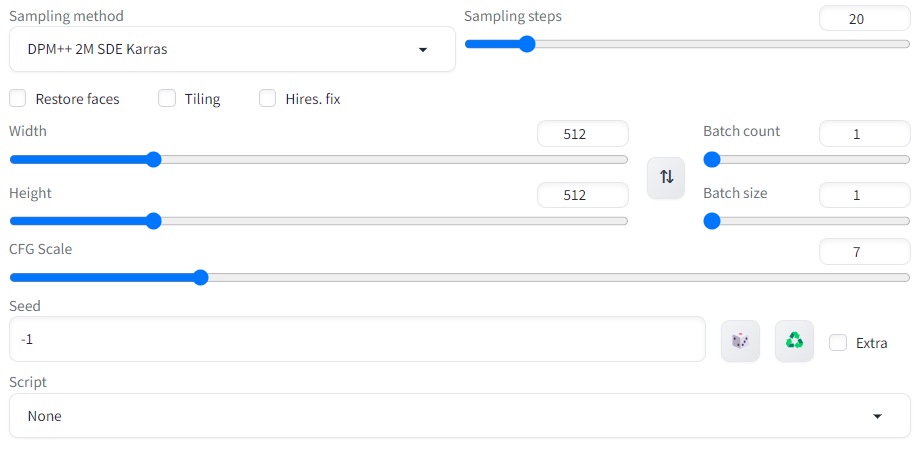
가볍게 사용할 이미지라서 사이즈는 512*512로 했습니다.
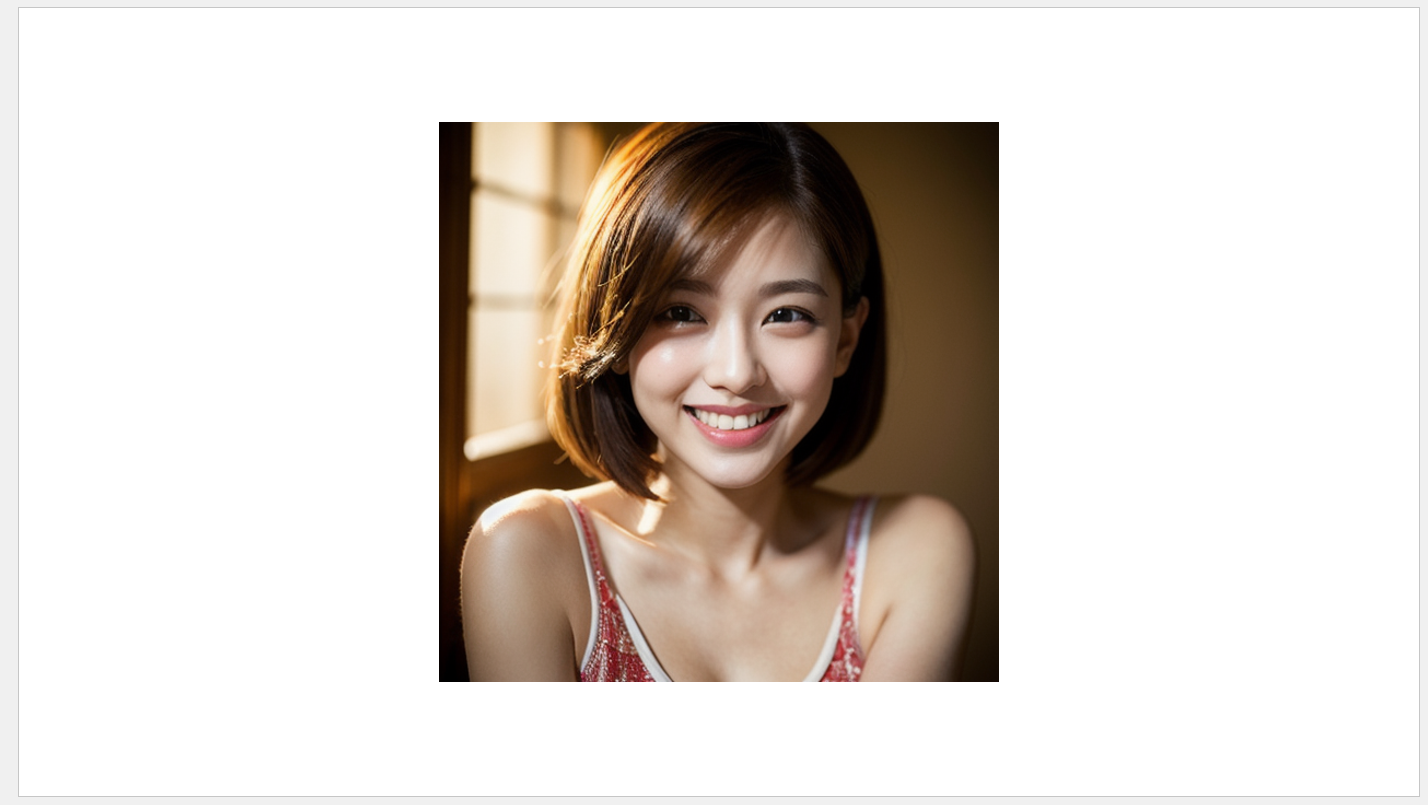
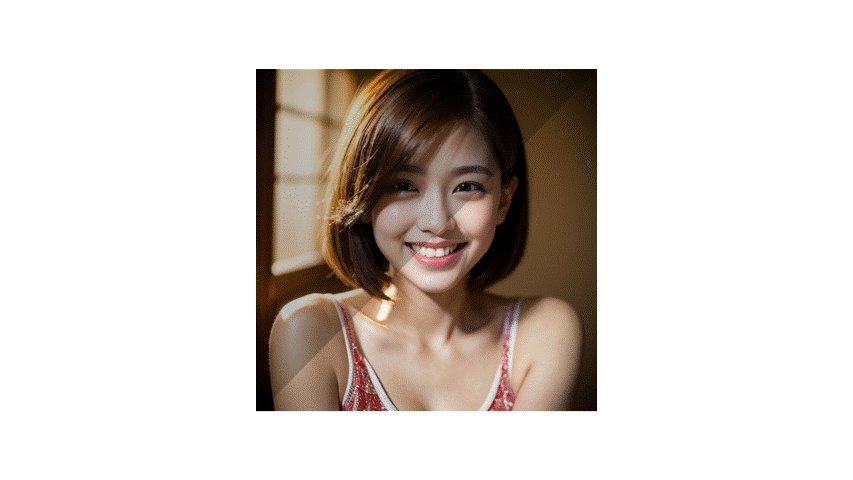
그리고 결과물이 다음과 같이 나왔습니다.

사실, 포스팅 이전에는 썸네일의 이미지였는데 썸네일 작성하고 보니 교육자료로 사용하기에는 너무 의상이 가벼운 느낌이더라고요. 그래서 suit를 추가했더니 복장이 단정해졌습니다.
몇몇 이미지를 더 생성해 보겠습니다.






이번에는 남성 모델의 이미지도 필요해서 프롬프트를 조금 수정해 봤습니다.






조금 인위적인 모습도 보이는데, 요즘은 인위적으로 느껴지는 인물들도 방송에 나오더라고요. (그만큼 요즘 잘 생긴 연예인들이 많다는 이야기입니다...!!)
썸네일 만들기
아무튼, 이렇게 이미지를 생성해 봤으니, 움짤이라고 해야 하나요? 썸네일을 만드는 방법을 설명해 보겠습니다.
저는 파워포인트를 사용합니다. 정말 시간이 얼마 걸리지 않는 쉬운 작업이니 알아두면 좋으리라 생각됩니다.

먼저, 완성형 이미지를 만들어 줍니다.
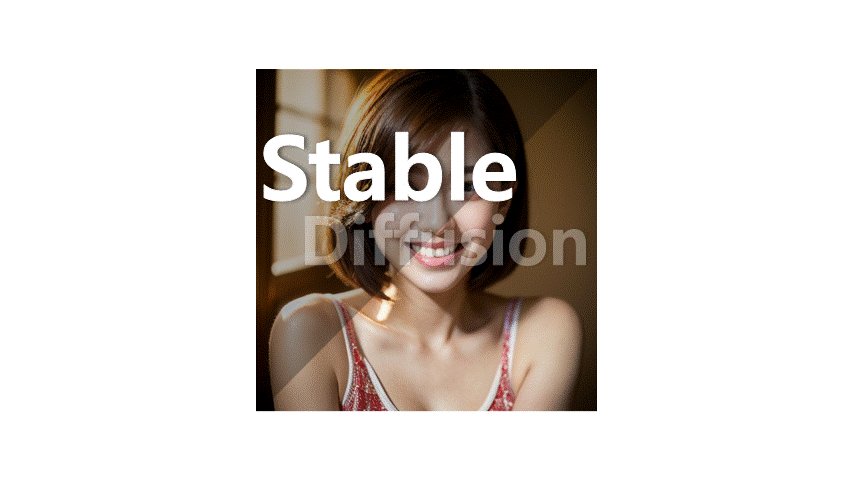
저는 스테이블 디퓨전으로 만든 이미지 위에 반투명하게 레이어를 올리고 3개의 글자를 각자 만들어 올렸습니다.
첫 단계. 슬라이드에 이미지 삽입하기

이미지 삽입 방법은 생략하겠습니다.
두 번째. 반투명 레이어 올리기

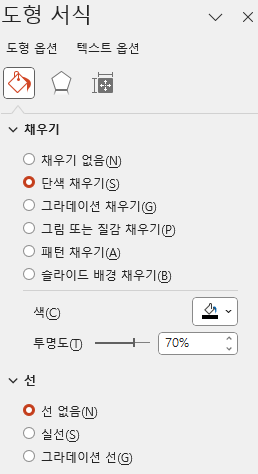
삽입-도형을 이용해서 필요한 이미지를 그림 위에 위치하게 합니다. 그리고 도형 서식을 아래와 같이 설정합니다.

보통 검은색의 투명도를 조절하니 그림이 좋게 나오더라고요. 상황에 따라서는 흰색의 투명도를 조절해도 좋습니다. 그리고 선은 없음으로 하는 게 조금 더 보기 좋게 나오더라고요.
세 번째. 워드아트 삽입

삽입- WordArt를 선택해서 글자를 넣어줍니다. 역시나 저는 흰색으로 했습니다. 테두리는 없음으로 하고 말이지요.

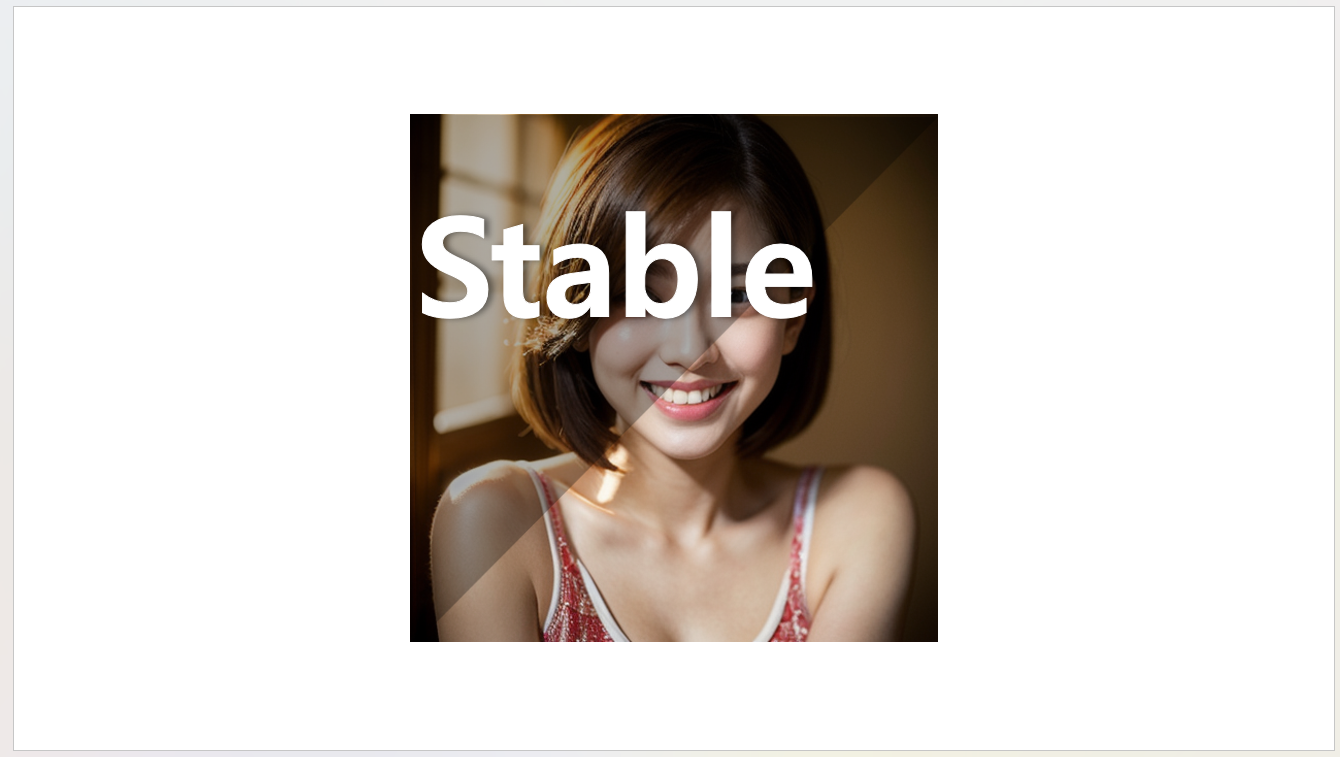
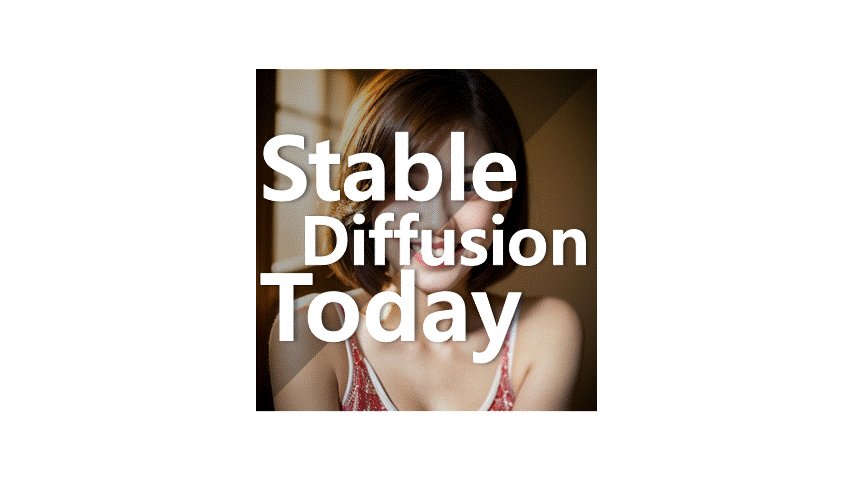
이런 방식으로 3개의 글자를 위치했습니다.
그렇게 만든 결과물입니다.

네 번째. 슬라이드를 5개로 복사
그런 다음에 완성형 슬라이드를 5개로 복사합니다.
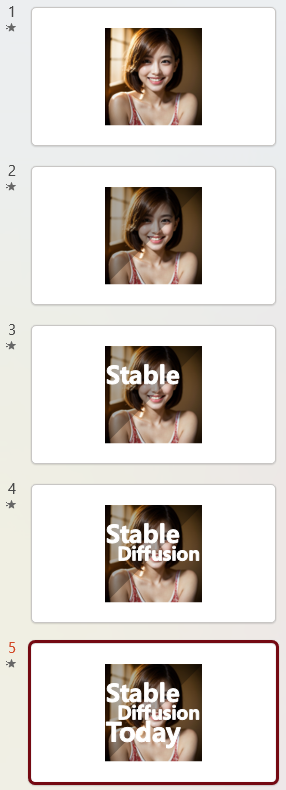
그리고, 단계별로 객체를 지워주는 것입니다. 아래의 이미지를 참고해 주세요.

그리고 파워포인트 왼쪽의 모든 슬라이드를 마우스로 드레그 해서 모두 선택한 다음에 전환에서 필요한 전환 효과를 선택합니다. 저는 자연스럽게 하고 싶어서 밝기 변화를 선택했습니다. 그러면, 슬라이드 번호 하단에 위의 그림처럼 별표가 생기면서 전환효과가 적용되었음을 알 수 있습니다.
이제 마무리입니다.
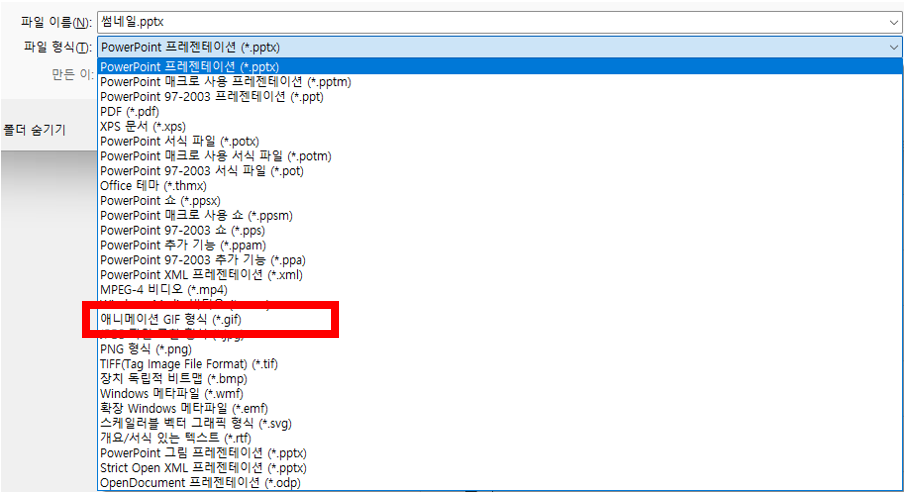
파일-다른 이름으로 저장을 클릭하셔서 파일 형식을 GIF로 변경해 주세요.

그리고 저장하면 끝입니다.
아래의 결과물을 살펴보세요.

이미지를 만들면서 슬라이드의 크기를 이미지 크기에 맞추면 더 좋겠지요?
역시... 스테이블 디퓨전. 계속 사용하고 기록하다 보니 조금씩 뭔가 알아가는 기분이 드네요.
앞으로도 종종 소소한 내용들 업데이트하도록 하겠습니다.
'프로그램 상자 > 스테이블 디퓨전[Stable Diffusion]' 카테고리의 다른 글
| 스테이블 디퓨전(stable diffusion)으로 썸네일을 만들어 봤습니다. (0) | 2023.08.04 |
|---|---|
| 스테이블 디퓨전(stable diffusion) beautifulRealistic 모델 적용 이미지 출력 (0) | 2023.07.16 |
| 스테이블 디퓨전(stable diffusion)으로 만든 2D이미지를 3D로 바꿔보자! (0) | 2023.07.08 |
| 스테이블 디퓨전(Stable Diffusion) Deforum설정 내용 정리 (0) | 2023.06.16 |
| 스테이블 디퓨전(stable diffusion)으로 간단한 영상 만들기-deforum (1) | 2023.06.10 |




댓글