이전 포스팅에서 Spark AR 설치를 했었습니다.
AR만들기, 당신도 할 수 있어요!-Spark AR 1탄, 소개
그렇게 능력이 뛰어난 건 아니지만, 남들보다 조금 빠르게 메타버스를 교육활동에 적용했었습니다. 2020년 펜더믹으로 학생들이 등교하지 않는 상황에서 교육활동의 상당 부분이 정지되었었고,
findspecial.tistory.com
그러면, 프로그램을 이용해서 기능도 구현해 보는 게 좋겠지요?
저는 프로그램 관련 전공자도 아니고, 컴퓨터 관련 자격증도 없으며, 심지어는 컴퓨터 학원을 다닌 경험도 없어서 프로그램 관련해서 아는 게 없어요. 거의 대부분이 필요에 따라서 그때그때 배운 지식이지요.
그러다 보니 spark ar의 경우도 어떤 기능이 있는지 아직 아는 부분이 없습니다.
그래서, 오늘은 '개발자 옆 디자이너'님의 컨텐츠를 참고해서 저도 실습해 보도록 하겠습니다. (유용한 콘텐츠가 많아서 자주 찾아보게 되는데, 차근차근 설명이 너무 좋습니다..!!^^)
개발자 옆 디자이너
www.youtube.com
Step01. 프로그램 실행

먼저, 내 PC에 설치된 meta spark studio를 실행합니다.

첫 화면에는 다른 사용자들이 만들어둔 여러 종류의 효과들을 볼 수 있습니다.
저는 개옆디님께서 알려주시는 것처럼, 새로운 프로젝트를 실행하도록 하겠습니다.

그러면, 다음과 같은 화면이 나옵니다.

개옆디님의 영상에서는 Plane Tracking(평면 인식), Target Tracking(이미지, 기호 인식), Face tracking(얼굴인식)이라는 선택창이 나온다고 하셨는데, 저는 그렇지 않더라고요.

메뉴에서 add에 들어가서 찾아보니 이야기하신 부분이 나오는데, 조금 더 세분화되어 있는 것을 알 수 있습니다. (언젠가 잘 사용하겠지요?? 참고로 저는 윈도로 실행하고 있습니다.)

화면 왼쪽에 카메라 모양을 선택하면 내가 만든 모델이 적용되는 사람이 바뀌는것을 볼 수 있습니다.
사람의 정면도 있지만, 여러 모션과 장소에 대한 이미지도 있습니다. (뭔가 표정이 거만한 상황에서 캡처되었습니다.)
Step02. Face Tracking 실행
이제, face tracking을 실행해 보겠습니다.
창에서 아래 화면이 보일 거예요. 여기서 오른쪽 아래에 있는 "+"를 클릭해 주세요.

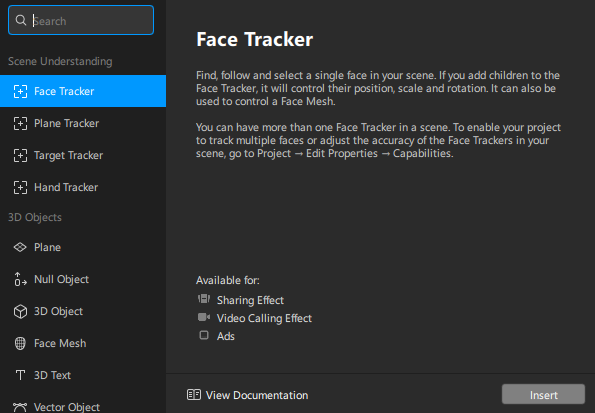
그러면 다음과 같은 창이 나오게 됩니다.

뭔가 face tracking 이외에도 다양한 시도가 가능한 것 같습니다.
일단, face tracker를 클릭하겠습니다. 물론, 클릭하고 오른쪽 아래에 있는 insert를 클릭해야 합니다.

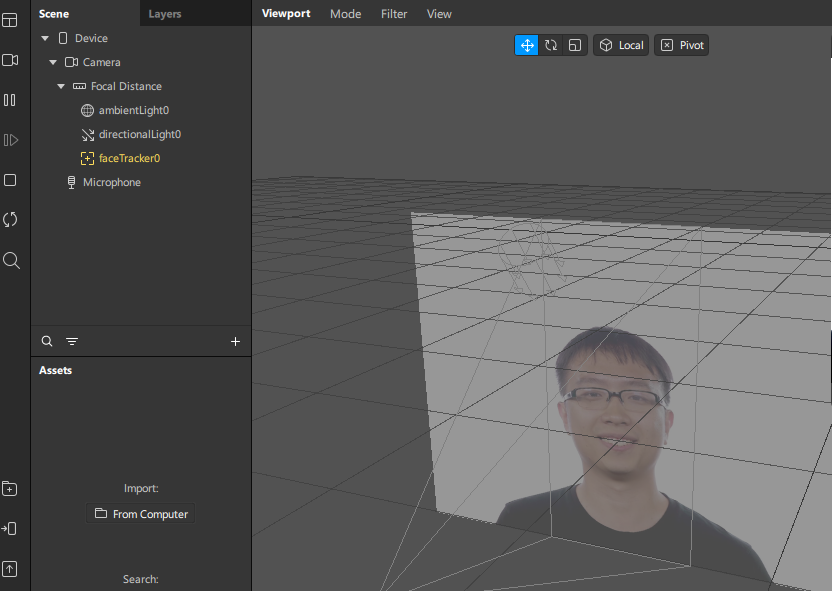
그러면 진행창의 오른쪽에 노란색으로 기능이 설정되었다는 메시지가 나오는 것을 확인할 수 있습니다.

그리고 모델 화면을 살펴보시면 사람의 얼굴을 중심으로 삼차원 좌표가 나온 것을 볼 수 있습니다.
마우스 휠을 움직이면 줌인, 아웃이 됩니다.
윈도에서 Ctrl을 누른 상태에서 마우스 왼쪽 버튼을 누른 상태에서 움직이면 각도가 바뀌는 것을 확인할 수 있습니다.
Alt를 누른 상태에서 역시나 마우스 왼쪽 버튼을 누른 상태로 움직여 보세요.
Mac에서는 command를 누른 상태에서 드래그해야지 방향이 변한다고 하는군요.

화면 왼쪽을 보면 face Tracker0이 선택되어 있는 것이 보이지요? 여기가 선택되어 있으면, 모델에 x, y, z 축이 표현되는데,
마우스를 다른 곳에 클릭해서 선택이 사라지면 아래 화면과 같이 x, y, z 축에 대한 표현도 사라지는 것을 볼 수 있습니다.

Step03. Plane 추가
face tracking구현을 위해서 오브젝트를 넣으려면 Plane라는 것을 추가해야 한다고 합니다.

위의 화면에서 Microphone이라는 글자 아래의 빈 공간이 보이나요?
여기서 마우스 오른쪽 버튼을 클릭합니다.
그러면 아래 화면과 같이 Add object가 나오고, 여기서 Plane를 선택하여 마우스로 클릭하면 됩니다.

그러면 화면이 아래와 같이 변하네요. 어딘가 착해 보이는 아저씨 얼굴에 딱지가 붙었습니다.
그런데, 딱지랑 사람의 움직임이 많이 다르지요??

비밀은 여기에 있습니다.

facetracker0 아래에 만들어진 Plane0을 마우스로 꾹 눌러서, facetracker0랑 겹치게 눌러주고 누르고 있는 마우스 버튼을 놓습니다. 마치, 스마트폰의 아이콘을 드레그 해서 폴더로 묶어주는 작업을 하는 것처럼 말입니다.

그러면 Plane0가 위의 화면처럼 facetracker0의 하위 Object으로 들어가는 것을 볼 수 있습니다.
변화가 느껴지나요? 위의 화면처럼 시뮬레이션으로 나오는 착한 아저씨 얼굴에 더욱 착!! 달라붙어서 움직이는 것을 볼 수 있습니다.
Step04. Plane 설정 변경
체스판 같은 Plane0을 바꿔보겠습니다.

위의 화면 왼쪽에 있는 plane0를 클릭하면 화면 오른쪽에 설정을 볼 수 있습니다.
여기서 Materials(재료) 옆에 있는 +를 클릭해 주세요.

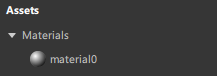
그러면 바둑판같은 화면이 위의 캡처처럼 회색의 판으로 바뀌게 되면서 화면의 왼쪽 하단 Assets에 material이 활성화된 것을 볼 수 있습니다.

여기서 가장 하단의 공모양 아이콘이 있는 material0을 클릭해 주세요.

그러면 화면의 가장 오른쪽에 material0에 대한 설정창이 나오는 것을 볼 수 있습니다.
여기서 잠깐!!! 아래의 포스팅을 활용해서 material0에 활용할 png이미지를 만들어 주세요.
파워포인트(powerpoint)로 png파일 누구보다 쉽게 만들기
도입 보통 이미지 파일로 jpg, gif 등의 파일을 사용합니다. 그런데, 가끔 설문지를 만들거나 웹 작업을 하면서 용량을 많이 차지하지 않는 이미지 파일의 필요를 느끼는 경우가 있습니다. 포토샵
findspecial.tistory.com
저는 특정 폴더에 그림 3이라는 다음 이미지의 png파일을 저장해 뒀습니다.

이제 만든 이미지를 활용해 보겠습니다.

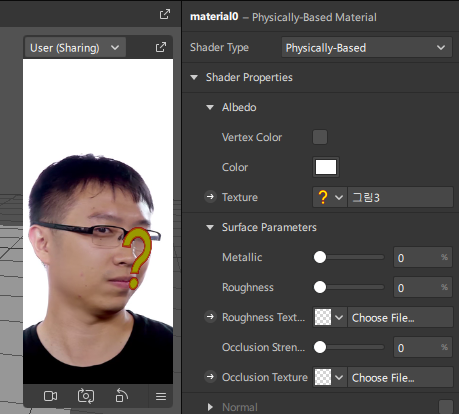
화면 오른쪽의 texture에서 choose file... 을 클릭해 주세요.
그리고 png파일을 저장한 폴더를 선택하여 내가 저장한 이미지를 불러옵니다.

적용된 것이 보이나요?

화면 오른쪽에 shader Type가 있는데 이를 활용해서 설정을 바꿔보세요.





화면 왼쪽에 faceTracker0의 하위에 있는 plane0을 클릭합니다.
그러면 오른쪽 설정에 scale을 이용하여 크기를 바꾸거나, Rotation, position을 활용할 수 있습니다.

또는 중앙에서 x, y, z 축을 나타내는 직교좌표를 마우스로 움직이는 방법도 있습니다.

plane0을 선택하고 Ctrl+D를 클릭하면 복사가 됩니다. (마우스 오른쪽 버튼을 클릭해도 됩니다.)

Step05. 스마트폰으로 확인하기
안드로이드 폰 애플리케이션 설치
Meta Spark Player - Google Play 앱
모바일 장치에서 Meta Spark 경험이 어떻게 보이는지 확인하십시오.
play.google.com
아이폰, 아이패드 어플리케이션 설치
Meta Spark Player
See what your Meta Spark experiences look like on your mobile device. Meta Spark Player works with both the Mac and Windows versions of app, Meta Spark Studio, which lets you create advanced experiences with augmented reality for the Facebook camera. Us
apps.apple.com
위의 링크를 이용해서 어플리케이션 설치 후, PC와 스마트폰을 유선으로 연결합니다.

그러면 스마트폰에서 내가 만든 AR을 확인할 수 있습니다.
물론, 웹에 업로드해서 사용하는 방법도 있으나, 그건 다음에 공부하는 게 좋을 듯합니다.
오늘은 여기까지 공부하도록 하겠습니다. 다음에는 또 업그레이드된 내용으로 포스팅 이어가도록 하겠습니다.
끝까지 읽어주셔서 감사합니다..!!!
포스팅의 내용은 아래의 개발자 옆 디자이너님의 영상을 참고해서 만들었습니다.
포스팅을 쓰는 시점에서 프로그램이 업데이트되어 약간의 차이는 있습니다. 그리고 포스팅 내용보다 개발자 옆 디자이너님의 영상이 더 친절하면서 상세하게 설명해 주신답니다..!!^^
'프로그램 상자 > 스파크AR[spark AR]' 카테고리의 다른 글
| AR만들기, 당신도 할 수 있어요!-Spark AR 1탄, 소개 (1) | 2023.05.15 |
|---|

댓글